Five easy ways to improve your site’s SEO
Google’s ever-evolving algorithm takes over 200 factors into account when ranking search results. Many have to do with your site’s overall usability. (Does your site load at a reasonable speed? Does it work well on mobile devices? If the answer is no, that’s usually an indication of larger structural problems with your site.)
Improving how your site is indexed is a simple way to boost your site’s. Essentially, the easier you make it for Google’s bots to know what your website is about and what content is there, the better your site will rank.
Here are five simple updates you can make to improve your site’s indexing that SEO beginners often overlook.
ICYMI: What is Search Engine Optimization?
To understand Search Engine Optimization (SEO), you first need to understand how search engines work. Search engines like Google uses bots to crawl your site and determine what information is on the pages. They then index that information in their database.
When a user searches for something, Google takes what it knows about your site, compares it to the search terms, and then serves the user a list of results according to what it thinks the user wants to know.
SEO is the process of optimizing your site so that it ranks better in the search results. You can read more about this process here.
But First, Do No Harm
Take a moment to reflect on the Golden Rule. Consider all of the terrible, clickbaity websites you’ve visited in your life, with their misleading headlines and their over-used, meaningless keywords.
Therein lies the guiding principle of SEO: build your site with the user, not Google, in mind. Remember the real people who will use your site, and create a product that serves them.
Make sure every page has (valuable) content.
The simplest way to help Google index your site is to make sure there’s actually content to index, text in particular.
You may have pages on your site that are made up of images, a video, or a form, rather than large amounts of text. For example, “Contact” pages tend to run light on content—sometimes having as little as a “Contact Us” header and a form.
Break out your copywriting skills and additional text to these pages. Add a short introduction, additional descriptions, or a call to action to help flesh out the page.
For pages that contain other media, make sure there’s additional text as well. Google documentation notes:
“Use text rather than images to convey content. (Google can understand some image and video, but not as well as it can understand text. At minimum, annotate your video and images with alt text and other attributes as appropriate.)”
This will help usability and accessibility as well. Users unable to load images and videos or who use screen readers should still be able to find the information need.
Every image needs an alt tag.
Alt text is a description of an image that can be read by a screen reader or displayed when an image is not able to load. Alt tags are an important part of web accessibility, especially when information is conveyed through graphics in addition to text.
How you manage alt tags depends on how your site is built, but they’re typically added wherever you load or select your images.
Google also uses alt text when indexing sites, so it’s a good place to add (relevant!) keywords.
Make your alt text descriptive but concise (typically 125 characters or less), and consider the context your image is used in. Is this imagery decorative, or is it conveying specific information, like a chart or infographic? Is the information in this imagery conveyed through the text as well, or can it only be found in the image?
Read more about alt text best practices here.
Utilize headers to keep content organized.
As a technical communicator I’ve learned the importance of having clear headings to help users navigate documents. Web development is no different, and having clear, correctly structured headings is an important part of accessibility in addition to being good visual communication.
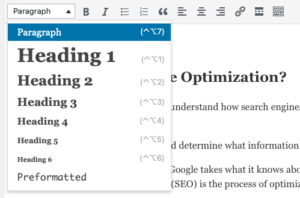
Google uses HTML headings when indexing to understand what content is on the page. According to W3 Schools, “HTML headings are titles or subtitles that you want to display on a webpage… HTML headings are defined with the <h1> to <h6> tags. <h1> defines the most important heading. <h6> defines the least important heading.”

Many site frameworks, like WordPress, have text editors that make it easy to assign heading levels. However, some drag and drop builders assign make it easy to accidentally create headers as really big paragraph (<p>) tags, which may look the same design-wise but doesn’t have the structural tag that Google’s looking for.

Each page should have one (and only one) H1 element, and at least one H2 element. Lighthouse, one of Google’s SEO tools for developers, will flag pages that are missing <h1> or <h2> HTML tags. You can also add H3, H4, H5, and H6 headers (though the later three are less common).
Make sure your headers are descriptive and relevant to what content follows. While having keywords in headers no longer noticeably impacts your search ranking, the Google algorithm still uses them to determine what content is on each page.
Check for broken links
The internet is constantly changing, and as a result so are URLs. Broken links are another usability issue that also affects your SEO. (Are you sensing a pattern here?)
Besides being disruptive (and annoying) to users, broken links can also prevent your site from being indexed correctly and suggest to Google that your site isn’t up-to-date, both of which will hurt your search ranking.
Regularly review your site for broken links or missing images. If you’re using WordPress you can add a free plugin like this one to monitor your site and alert you when a link breaks.
Optimize your page titles and descriptions
Page titles are an often-overlooked opportunity for search engine optimization. Titles are part of your site’s metadata (information about a site or page that doesn’t appear on the page itself) and can show up in few different places, including browser tabs, search results, and in link previews on social media or messaging apps.
Every page should have unique title that—and this should be obvious by now—matches the page’s content.
Put your most important keywords first, followed by additional keywords and/or your brand information. Don’t get carried away, however. Moz recommends keeping titles under 60 characters long.

If you’re using WordPress, Yoast is a great free plugin for updating page titles and descriptions. You can even preview what the search result for that page will look like.

For site builders (like Weebly, Wix, and Squarespace), there’s usually a section in the page settings that allows you to customize this information as well.
Want more articles like this? Buy me a drink!